Đối với những người mới bắt đầu học lập trình, HTML là một ngôn ngữ cơ bản, dễ học mà bạn cần biết và thành thạo. Vậy HTML là gì? Mọi thứ đều được saglikvitrin.com giải thích chi tiết và cụ thể dưới đây nhé!
I. HTML là gì
Ngôn ngữ đánh dấu siêu văn bản (HTML) là một ngôn ngữ được sử dụng trong lập trình Web. Khi bạn truy cập một trang web cụ thể và nhấp vào một liên kết, bạn sẽ được đưa đến các trang khác nhau.
Các trang này được gọi là tài liệu HTML (tệp HTML). Một trang HTML như vậy bao gồm nhiều phần tử HTML nhỏ và được chỉ định bởi các thẻ. Liên kết cho bạn biết liệu một trang Web được viết bằng HTML hay PHP.

Ngôn ngữ đánh dấu siêu văn bản (HTML) là một ngôn ngữ được sử dụng trong lập trình Web
Ở cuối trang HTML, thường có một. Nó có thể là HTML hoặc .HTM. HTML là một ngôn ngữ lập trình Web được coi là đơn giản. Bất kỳ trang web nào và bất kỳ trình duyệt web nào đều có thể hiển thị HTML đúng cách. Hiện tại, phiên bản HTML mới nhất là HTML5, có nhiều tính năng và chất lượng hơn các phiên bản HTML cũ hơn.
II. Vai trò của lập trình Web
Vậy ngôn ngữ HTML có vai trò gì đối với một trang Web? Vì bản thân HTML là một loại ngôn ngữ đánh dấu siêu văn bản, chức năng của nó xoay quanh yếu tố này. Cụ thể, HTML giúp định hình cấu trúc cơ bản của một trang Web (đóng khung và bố cục các phần tử của trang Web) và góp phần vào việc khai báo các tệp kỹ thuật số như video, nhạc và hình ảnh.
Ưu điểm và sức mạnh đáng chú ý nhất của HTML là khả năng xây dựng cấu trúc và biến một trang Web thành một hệ thống hoàn chỉnh. Nếu bạn cần một trang web có cấu trúc tốt sử dụng nhiều phần tử văn bản, hãy hỏi HTML.
Nhiều lập trình viên và người dùng nghĩ rằng họ có thể chọn ngôn ngữ lập trình của riêng mình theo mục đích sử dụng, nhưng sự thật là HTML vẫn cần một ngôn ngữ HTML để giao tiếp với bất kỳ ngôn ngữ lập trình nào để xử lý dữ liệu và hiển thị nội dung cho khách truy cập, bất kể thể loại nào trang web nó là.
III. Các thuật ngữ HTML phổ biến
Khi bạn bắt đầu sử dụng HTML, các thuật ngữ mới hoặc khó hiểu có thể gây khó khăn cho mọi người. Dưới đây là 3 thuật ngữ HTML thông dụng mà bạn nên biết để thực hiện công việc của mình:
Elements: Yếu tố mà Vietnix muốn đề cập đến là đặc tả xác định nội dung và cấu trúc của các đối tượng trong cùng một trang web. Các phần tử được sử dụng thường xuyên hơn bao gồm các tiêu đề nhiều cấp (<h1> <h6> được định nghĩa là thông qua) và các đoạn văn (<p> được định nghĩa là). Danh sách bao gồm, <a> <div> <span>, <strong> <em> Các phần tử được xác định bằng cách sử dụng dấu ngoặc vuông và dấu ngoặc vuông <> bao quanh tên phần tử.

Khi bạn bắt đầu sử dụng HTML, các thuật ngữ mới hoặc khó hiểu có thể gây khó khăn cho mọi người
Tags: Các phần tử sử dụng hình vuông và dấu ngoặc đơn xung quanh <> tạo thẻ. Thẻ này thường được sử dụng nhất trong một cặp thẻ bắt đầu và thẻ kết thúc. Ví dụ: thẻ bắt đầu cho biết phần bắt đầu của một phần tử (ví dụ: <div>,). Thẻ đóng cho biết phần cuối của một phần tử ở dạng dấu ngoặc đơn gạch chéo trong dấu ngoặc đơn (ví dụ: </div>). Có nội dung của phần tử giữa thẻ bắt đầu và thẻ kết thúc.
Attributes: Thuộc tính là các thuộc tính được sử dụng để cung cấp thông tin bổ sung về một phần tử. Thuộc tính bao gồm tên và giá trị được xác định bằng tên của phần tử và thẻ mở. Định dạng của thuộc tính là tên thuộc tính dấu bằng giá trị thuộc tính được trích dẫn. Ví dụ: phần tử <a> chứa thuộc tính href: <a href=”http://shayhowe.com/”> Shay Howe </a>. Các thuộc tính tôi thường sử dụng bao gồm các thuộc tính Lớp thuộc tính, ID, SRC và href.
IV. Cấu trúc một đoạn HTML
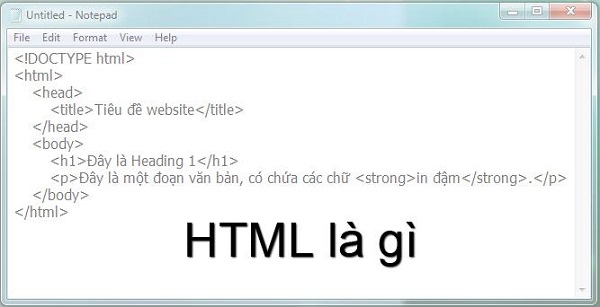
Như đã nói ở trên, HTML được khai báo với các phần tử từ khóa. Nội dung trong cặp từ khóa là nội dung phải được định dạng bằng HTML. Ví dụ sau là một đoạn mã HTML khai báo văn bản. [html] <p> Đây là văn bản HTML. </p> Ngoài ra, các thẻ có thuộc tính, các thuộc tính được đặt trong thẻ mở và giá trị của mỗi thuộc tính được đặt trong dấu ngoặc kép, phân tách bằng dấu bằng (=) cùng với tên thuộc tính.
Sau đây là ví dụ về thẻ sử dụng thuộc tính – [html] <form action = “https://thachpham.com”> </form> [/ html] Thẻ có thể có nhiều thuộc tính ngoài một thuộc tính.
V. HTML đóng vai trò gì trong website
Như tôi đã đề cập trước đó, HTML là một ngôn ngữ đánh dấu siêu văn bản, vì vậy nó có nhiệm vụ xây dựng cấu trúc siêu văn bản trên các trang Web và khai báo các tệp kỹ thuật số (phương tiện) như hình ảnh, video và nhạc. Điều này không có nghĩa là bạn sử dụng HTML để tạo một trang Web.
- HTML chỉ đóng vai trò định hình trong một trang Web. Ví dụ, một trang Web như Thachpham.com có thể được cấu trúc như sau: HTML
- Cấu trúc và định dạng siêu văn bản.
- CSS – Định dạng siêu văn bản thô được tạo từ HTML thành bố cục của trang web bằng cách sử dụng màu sắc, hình ảnh nền, v.v.
- Javascript – Tạo các sự kiện tương tác với hành vi của người dùng (ví dụ: nhấp vào hình ảnh phóng to).
- PHP – Một ngôn ngữ lập trình để xử lý và trao đổi dữ liệu giữa máy chủ và trình duyệt (ví dụ: các bài báo được lưu trữ trên máy chủ).
- MySQL – Hệ quản trị cơ sở dữ liệu truy vấn có cấu trúc (SQL – ví dụ: các bài báo được lưu trữ dưới dạng dữ liệu SQL).
Nhưng hiện tại, bạn chỉ cần quan tâm đến HTML. Nếu trang web của bạn là một cơ thể hoàn chỉnh, hãy nghĩ HTML như một bộ xương của cơ thể đó, một cái gì đó giống như một bộ xương. Do đó, cho dù trang Web của bạn thuộc thể loại nào, bất kể nó giao tiếp với ngôn ngữ lập trình nào để xử lý dữ liệu, bạn cần có HTML để hiển thị nội dung cho khách truy cập. Nhân tiện, tôi cũng xin nói rằng có hai loại trang web chính. Trang Web tĩnh (static Web).
- Trang Web giao tiếp với máy chủ Web và không gửi hay nhận dữ liệu mà chỉ dữ liệu được khai báo trước bằng HTML và được trình duyệt đọc.
- Web động – Trang web giao tiếp với máy chủ để gửi và nhận dữ liệu. Dữ liệu được gửi đến người dùng dưới dạng văn bản HTML và hiển thị trong trình duyệt. Các trang web chạy bằng nhiều ngôn ngữ lập trình phía máy chủ, chẳng hạn như PHP, ASP.NET và Ruby, để giao tiếp với máy chủ Web. Ví dụ, một trang web được tạo trong WordPress là một trang web động.

Nếu trang web của bạn là một cơ thể hoàn chỉnh, hãy nghĩ HTML như một bộ xương của cơ thể đó
Ở trên, bạn đã thảo luận về HTML là gì và vai trò của nó trong các trang Web một cách chi tiết và kỹ lưỡng. Thoạt nghe thì có vẻ là thông tin tham khảo nhưng đây là thông tin rất quan trọng, vì làm web nên bạn cần hiểu rõ về nó. Các bài viết sau mô tả cách chuẩn bị tệp HTML đầu tiên của bạn để chỉnh sửa và thử nghiệm.